最近は鍋ばかり食べていて、鍋の味がもはやわからなくなってきました。
冬は餅を食べれるだけ食べた方が良いという強迫観念があって、餅をたくさん食べるには鍋が良いから、鍋ばかり食べてしまう。
冬以外に餅を食べたら負けだと思うから。
さて、卒論も一区切りついたということで、「マップチップを自動生成するサイト」を作りました。
https://mapchip.argonism.info/
ゲームのマップを構成するときに使われる部品で、マップチップを組み合わせることでゲーム内のマップを構成する。
古めのゲームで善く使われる手法で、今はこの方法でマップ作ってるゲームは少ないんじゃなかろうか
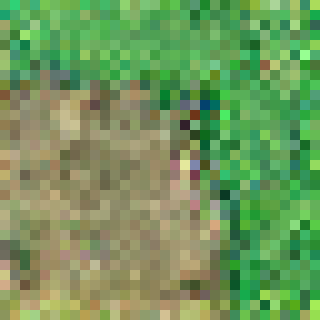
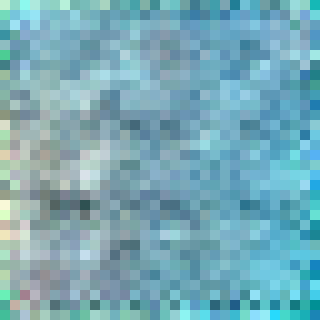
今回作成したシステムで生成されたマップチップの例





今回作ったサイトは、マップチップを生成するサイト。
https://mapchip.argonism.info/
サイトトップに行くと、「Generate!」ボタンがあるだろう。
これをクリックすると、マップチップが生成される。
マップチップの生成機能の他に、「モーフィングGIFを生成する」機能を作ってみた。
これは、https://mapchip.argonism.info/gallery で使える。
Galleryに行くと、たくさんのマップチップが表示されてるが、これは今まで生成されたマップチップの一覧。
この中から、二つのマップチップを選択し、「GO!」ボタンを押す。
すると、選択した片方のマップチップからもう片方のマップチップに滑らか(?)に移動するようなGIFが生成される。
NOTE: 生成にはちょっと時間がかかります。
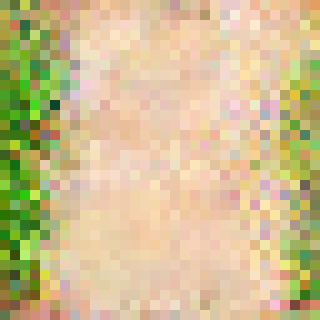
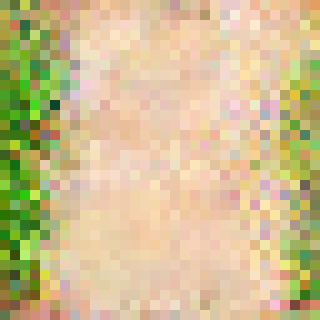
例えば、次の二つのマップチップを選択すると、次のようなGIFが生成される。

→

=

これは2つのマップチップの片方の潜在変数を、もう片方の潜在変数にちょっとずつ近づけながらフレームを生成し、GIFを構成している。
特に目新しい機能というわけではないが、Webアプリとして遊べるとなると、なかなか面白かろう。
大学の機械学習・深層学習の授業で、自分で課題を設定してモデルを学習させるというものがある。
僕はそこで「マップチップを一つ一つ作るのは大変だ!」「配布されてる素材がある」ということを背景に、マップチップジェネレータの開発を宣言し、作った。
実際の作業量のほとんどデータをかき集めることだった。幸いDCGANの教師なし学習だったため、データセットの素材を集めるだけで済んだ。
人によっては自分でラベリングをする必要もあって、期間も長くないのでプロジェクトの規模を間違えると詰む。
ソースコードのほうは、モデルやモデルの訓練スクリプトは先生が用意してくれていたので、一部をちょちょっと書き替えるだけ。
こういうプロジェクト系の授業は少ないが、大変有意義だと思うので増えて欲しいと思う。
- github
- バックエンド
- python
- pytorch
- fastapi
- docker
- Google Compute Engine
- Google Container Registry
- フロントエンド
- NextJS
- TailwindCSS
- Vercel
NextJSは使い勝手よかった。元々Reactを使ったことがあったが、SSRが思ったよりよかった。
バックエンドは機械学習モデルをホスティングしてるからあんまり晒したくなくて、そういうときにNextJSのAPI route機能が便利。
それからVercelにデプロイするの、めちゃくちゃ簡単ですごい。しかも商用利用じゃなければ無料という。
大変ありがたいことに、料金は今の所かかってない。料金がかかるとしたらGCEだが、無料枠に収めている。
(一回設定ミスって、25円くらいかかってしまったが)
学部3年の頃に授業で作成した。
当時、マップチップを集めて、必要に応じてマップチップを分割して、分類して等、データ集めるのはやはり大変だった。
そして機械学習モデルを始めていじったため、色々次元のサイズが合わなくて教科書読んだりネット記事読んだりで最初手こずった。
しかし、ここの苦労は今の土台になってると思う。
作り始めた最初、モデルから生成されるマップチップのクオリティが低くて、原因がなかなかわからなかった。
原因はバッチサイズだったのだが、バッチサイズを変更すると、モーフィングGIF生成機能に影響する。
両立させるのは困難だったが、モーフィングGIF生成機能を、正確性と生成時間を犠牲にして、マップチップのクオリティを維持することにした。
Webサイトでドット絵を表示するときは、次のスタイルを適応すると、リサイズに強くなれる。
image-rendering: pixelated